| Akranaz | Fecha: Sábado, 10/08/2013, 8:31 AM | Mensaje # 1 |
 Tengo callos en los dedos
Grupo: Administrador
Mensajes: 1108
Premios: 8
Estatus: No está
| Como poner visor de TS2 o TS3 [TeamSpeak]en página web – mostrar canales y usuarios conectadosPublicado el 23/02/2013
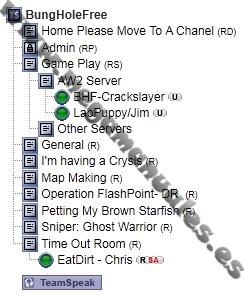
Para visualizar los canales y usuarios de nuestro ts necesitamos un script que acceda a los datos del ts o un servicio que nos ofrezca poder poner el ts en nuestra web.
En este manual explicare como poner nuestro visor de ts en nuestra página web utilizando el servicio de www.tsviewer.com
Pasos a seguir:
Entrar en la siguiente url: http://www.tsviewer.com/index.php?page=serverreg
Tras entrar en el enlace nos aparecera un formulario de registro en que solodeberemos ir metiendo los datos de nuestro servidor de teamspeak.Nota: debemos tener habilitado el puerto TCP Query o TCP Query Port en ingles en el router que es el que permite dar la información de las salas y los usuarios conectados.Ahora explicare lo que debemos rellenar en los campos obligatorios del formulario de resgistro.- TeamSpeak Server = debemos poner nuestra versión del servidor de ts
- Clan or Server Name = el nombre de nuestro servidor (puede ser cualquiera)
- Country = debemos especificar nuestro pais
- Category = debemos especificar el uso de nuestro servidor
- Server IP = debemos indicar un dominio que apunte a la IP del servidor o la propia IP del servidor.
- UDP Port = debemos indicar el puerto por el que nos conectamos al servidor
- TCP Query Port = debemos especificar el puerto por el que se haran las peticiones para obtener la información del servidor
- Your Name/Nickname = debemos poner un nombre de usuario cualquiera (no te esperes el el nombre ya que luego ese nombre sera publico en la web)
- Your Email Address = Debemos poner nuestro email.
- Password for account editing on TSViewer.com = debemos poner una contraseña con la que luego podremos editar nuestro configuración.(que sea segura ya que sera lo unico que necesitamos para editar las configuraciones)
- Authorization / data / usage information = debemos aceptar los terminos de uso haciendo clic en la casilla
Una vez que tenemos rellenados todos los datos debemos darle a SUBMIT SERVER
Una vez que hemos registrado el servidor en tsviewer.com y estemos en la página que se ha generado para nuestro servidor debemos pinchar en Code Generator.
Una vez en Code Generator podremos crear nuestro codigo para poder insertarlo en nuestra página web.
NOTA: Si utilizamos TeamSpeak 3 debemos modificar algunos permisos del servidor y añadir la ip 85.25.120.233 en una nueva linea del fichero query_ip_whitelist de nuestro servidor (esto sirve para que no nos bloquee las peticiones del servicio de tsviewer.com)
Si no funciona alg
|
| |
| |